📕 contents
1. Node.js
1. Node.js
- 자바스크립트를 브라우저 밖에서 구동할 수 있게 런타임 환경을 제공하는 것
2. npm
- 자바스크립트 패키지 관리자
- Python의 pip처럼 패키지 관리 역할
2. Vue CLI
⇒ 더이상 Vue를 브라우저에서 실행하지 않고! Node.js를 이용해서 실행해 볼 겁니다.
1. Vue CLI?
- Vue 개발을 위한 표준 도구
- 프로젝트 구성을 도와주는 역할
- 확장 플러그인, GUI. Babel등 다양한 tool 제공
2. Start Project
- VS Code의 terminal에서 시작한다.
vue.create {projcet의 이름}
- 만약 git pull을 한 경우,
npm install을 사용한다.
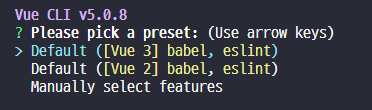
- Vue2를 선택한다 (방향키로 이동) 후 엔터

3. Vue CLI 프로젝트의 구조
📌
프로젝트 생성과 동시에 git으로 관리가 된다 → 기존 .git 삭제

- 🟢 node_modules
- python의 venv와 비슷한 역할
- 💭 Babel
- JavaScript의 compiler
⇒ 즉, 자바스크립트를 구버전으로 번역/변환 해주는 도구
- 🎒 node_modules > Webpack
- static module bundler
⇒ 모듈 간의 의존성 문제를 해결하기 위한 도구
- Module?
- 개발하는 어플리케이션의 크기가 커지고 복잡해지면서 파일 하나에 모든 기능을 담기 어려워짐
- 기능에 따라 파일을 여러개로 분리하여 관리하게 되었고, 분리된 파일 각각이 모듈이다.
⇒ 즉 js 파일 하나하나가 모듈이다.
- 모듈 수가 많아지고, 모듈간의 의존성(연결성)이 깊어지면서 특정한 곳에서 발생한 문제가 어떤 모듈간의 문제인지 파악하기 어렵다 ⇒ Bundler 등장!
Vue CLI는 2,3에 대한 초기 설정이 자동으로 되어있다 → 코드 적으로 건드리지는 않는다.
- 📦 package.json
- 프로젝트의 종속성 목록과 지원되는 브라우저에 대한 구성 옵션
- 🔒 package.lock.json
- python의 requirements.txt 같은 역할
- 협업 및 배포환경에서 동일한 종속성을 설치하도록 보장하는 표현
- 사용할 패키지의 버전을 고정한다.
- NPM으로 패키지 설치하면 알아서 업데이트 된다.
- ☑️ config.js
- 프로젝트 진행을 위한 config
- 📢 public 폴더
- favicon
- index.html
- Vue 앱의 뼈대가 되는 html 파일
- ℹ️ src 폴더
- assets : static 파일을 저장하는 디렉토리 (기본적으로 vue 로고가 들어가 있다.)
- componenets
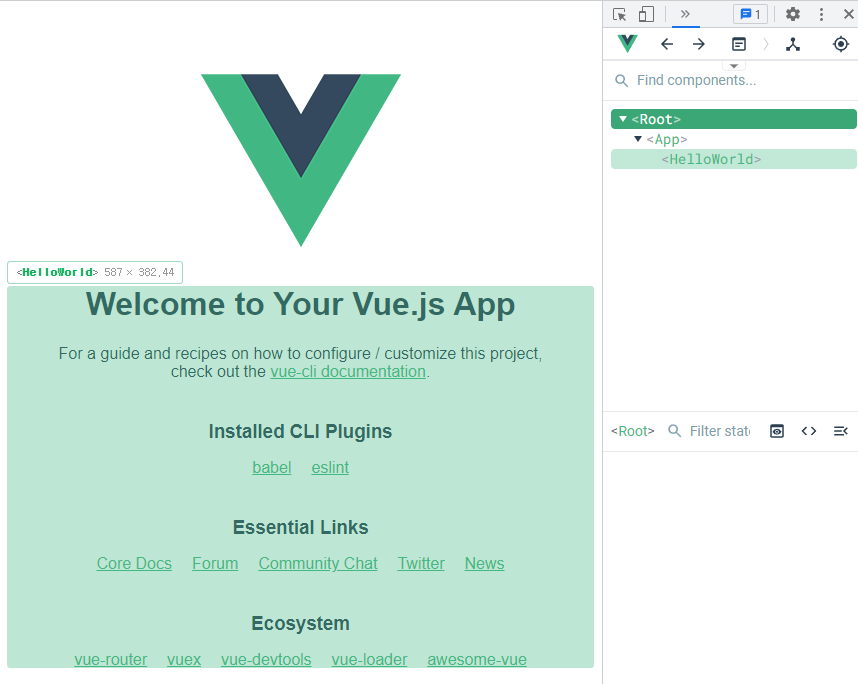
- HelloWorld.vue
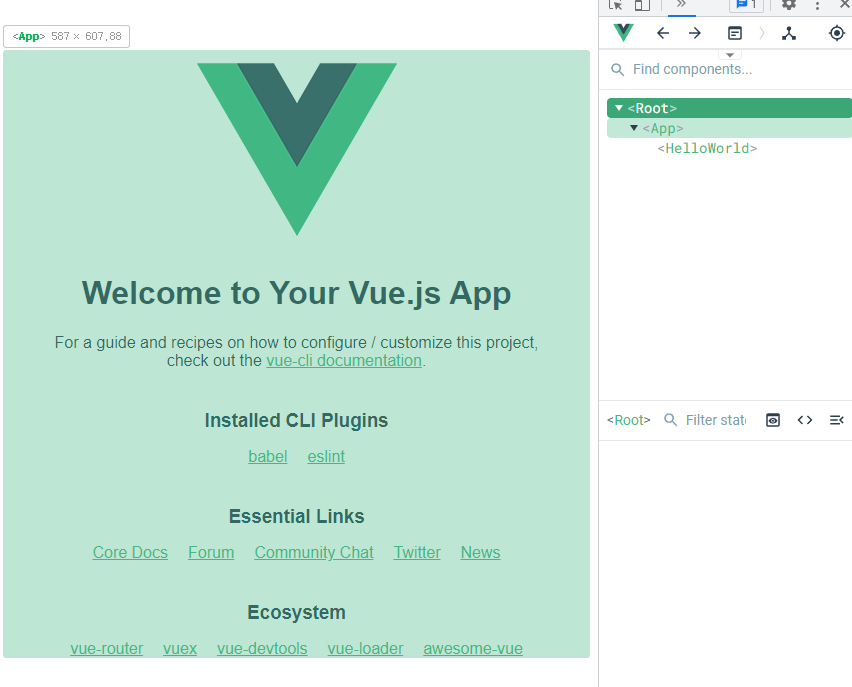
- App.vue : 최상위 componenets, index.html과 연결되어있다.
좌측: App, 우측: HelloWorld
- main.js : entry point. vue 전역에서 활용 할 모듈을 등록할 수 있는 파일
Uploaded by N2T