Django
[Django] 5. Sending and Retrieving form data
개발자 뭄뭄
2022. 9. 2. 17:38
반응형
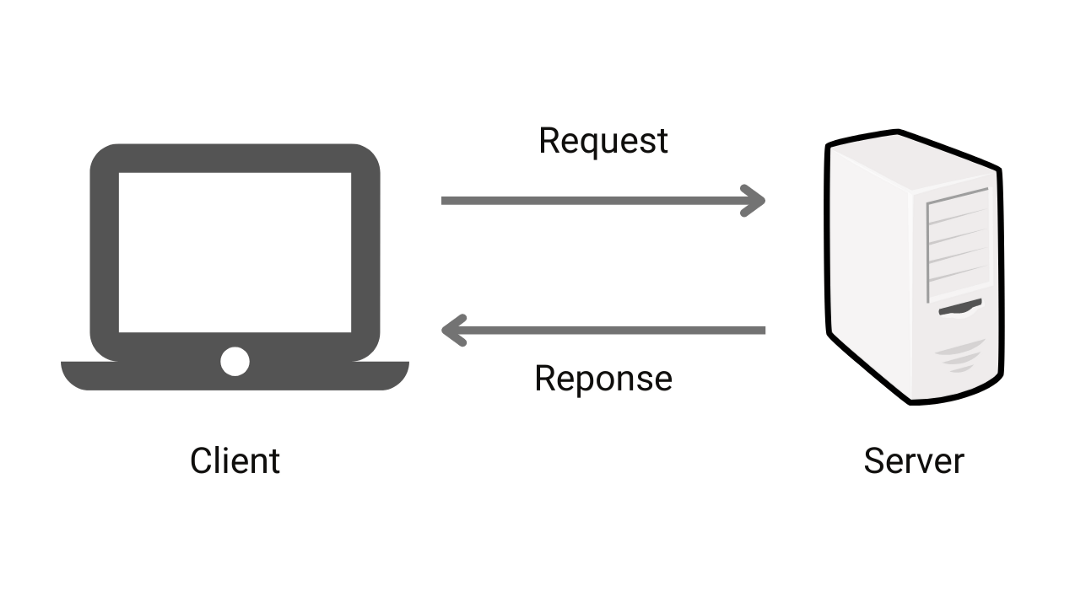
1. Form이란?

- 사용자(client)가 서버에 HTTP 요청을 보내는 가장 편리한 방법
- 핵심은 어디로(action) 어떤 방식으로(method) 보낼지?
- action : 입력 데이터가 전송될 ‘유효한’ URL. 기본값은 “#” 이며, 현재 form 이 있는 페이지의 URL로 보내진다.
- method (소문자로 작성하여도 되나, 관습적으로 대문자로 작성한다.)
- GET : 주소창 뒤에 Query string 을 사용하여 전달된다.
- POST : 데이터를 숨겨서 전달한다.
2. Form 의 특성
<input type=””>: type 속성에 따라 동작 방식이 달라진다. 기본값은 “text”
- 핵심 속성은 name 이다.
- name에 설정된 값을 서버로 전송하고, 서버는 input 태그를 식별하는데 사용한다.
- GET 방식에서는
?key=value&key=value/형식으로 데이터를 전달한다.
3. Sending the data
HTTP Request methods
- HTTP : HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜(규약)
- 통신을 위해서 사전에 만든 규약
- Web에서 이루어지는 모든 데이터 교환의 기초
- 리소스에 대한 행위를 정의한다. ( 어떤 행동을 수행하기를 원하는지? )
- GET
- 서버로부터 정보를 조회할 때 사용한다.
- 데이터를 서버로 전송할 때 Query String Parameters 를 통해 전송한다.
- 데이터는 URL에 포함되어 서버로 보내진다.
- GET
<form action="#" method="GET">
<label for="message"> Throw </label>
<input type="text" id="message" name="message">
<!-- 라벨을 지정했기 때문에 맞춰주기 위해 id를 사용했다. -->
<input type="submit">
</form>작동시에 URL에 변화만 있을 뿐이다.
💡
그렇다면 어디로 데이터를 보내야 할까?
4. Retrieving the data
<form action="/catch/" method="GET">
<label for="message"> Throw </label>
<input type="text" id="message" name="message">
<!-- 라벨을 지정했기 때문에 맞춰주기 위해 id를 사용했다. -->
<input type="submit">
</form>
catch 라는 url과 함수를 만들어서, 데이터를 받아보게 하려고 한다.
그렇다면, 데이터는 어떻게 가져올 수 있을까?
💡
모든 요청 데이터는 request에 들어있다.
# articles/views.py
def catch(request):
print(request)
print(type(request))
print(request.GET)
print(request.GET.get('message'))
return render(request, 'catch.html')#print(request)
<WSGIRequest: GET '/catch/?message=%EC%B6%95%EA%B5%AC%EA%B3%B5'>
#print(type(request))
<class 'django.core.handlers.wsgi.WSGIRequest'>
#print(request.GET)
<QueryDict: {'message': ['축구공']}>
#print(request.GET.get('message'))
축구공즉. request.GET 은 딕셔너리 형태로 정보를 받기 때문에,
request.GET.get(’name’) 을 적용한다면, 데이터를 받을 수 있다!
Uploaded by N2T
반응형