카테고리 없음
[CSS] 5. 상속
개발자 뭄뭄
2022. 12. 8. 11:25
반응형
1. 어디에서 상속받았나?
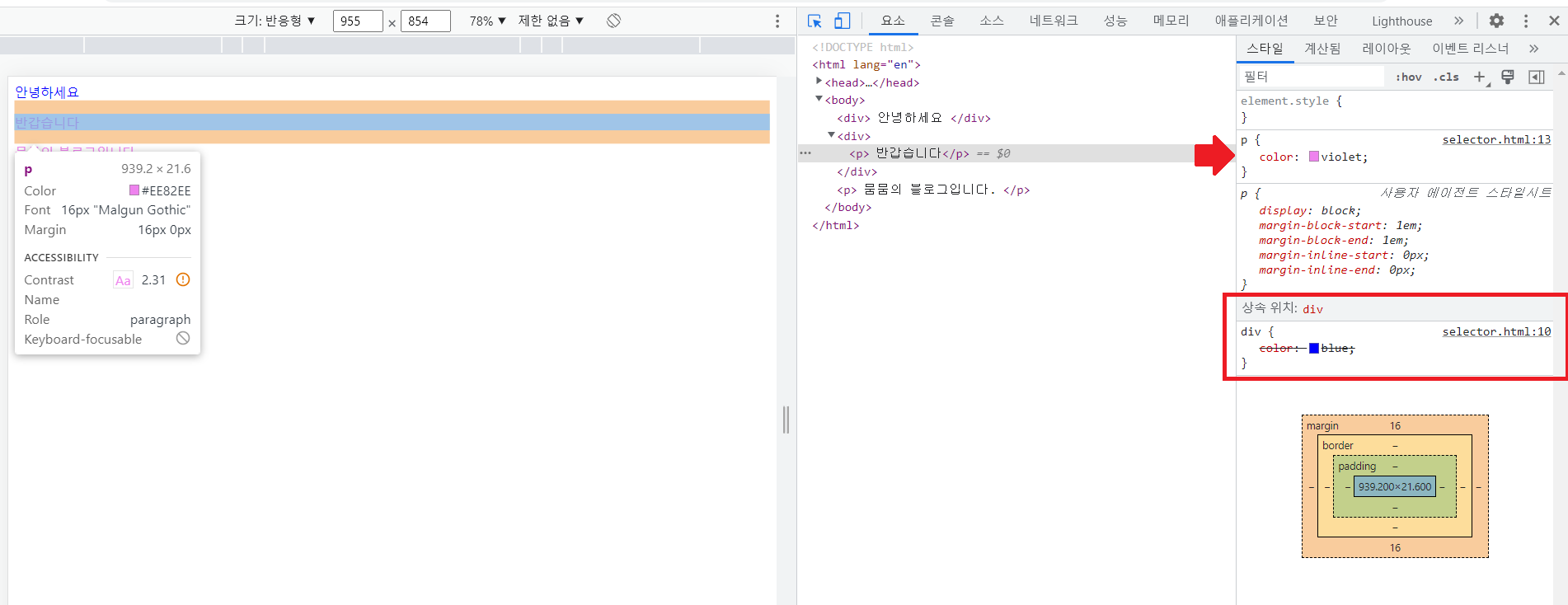
- 개발자 도구를 열어보면 확인할 수 있다. 우측 하단의 '상속 위치'를 확인하면, 상속받은 블럭을 알 수 있고
- 이 상황에서는 div의 속성 위에 p 속성이 덮어 씌워진 형태이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: blue;
}
p {
color: violet;
}
</style>
</head>
<body>
<div>
안녕하세요
</div>
<div>
<p> 반갑습니다</p>
</div>
<p> 뭄뭄의 블로그입니다. </p>
</body>
</html>
- 색상(color)는 대표적으로 상속받는 요소 중 하나이다.
- 하지만 모든 요소가 상속되는 것은 아니다. 대표적으로 border (테두리)는 상속되지 않는다.
- 어떤 요소가 상속되고, 상속되지 않는지는 아래를 참고하자.
https://poiemaweb.com/css3-inheritance-cascading
2. Cascading 이란?
CSS의 이름은 Cascading Style Sheet이다. Cascading 이라고 검색하면

이런 폭포 사진이 잔뜩 나오는 것을 확인할 수 있다. 즉 위에서부터 흘러 내려온다는 것인데 적용 우선순위를 나타낸다.
저자 > (사용자) > 웹 브라우저 순으로 우선순위를 갖는다.
즉 in-line 사용법 > id > class > tag 순으로 우선순위를 갖는다.
Q. id와 style의 차이점은 무엇인가?
id는 유일하게 하나의 태그에 한 번만 쓸 수 있지만, style은 같은 속성을 여러 tag에 동시에 적용할 수 있다.
무엇이 더 구체적인가 vs 일반적인가? 를 생각하면 우선순위를 따지기 쉽다.
순서에 맞지 않게 제일 우선순위를 높이고 싶다면 !important를 사용하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#style{
color: tomato;
}
.style{
color: aqua;
}
p {
color: violet;
}
</style>
</head>
<body>
<p id="style" class="style" style="color:blue;">우선순위 테스트</p>
</body>
</html>

반응형