Vue
[Vue] 13. Lifecycle Hooks
개발자 뭄뭄
2022. 11. 26. 05:10
반응형
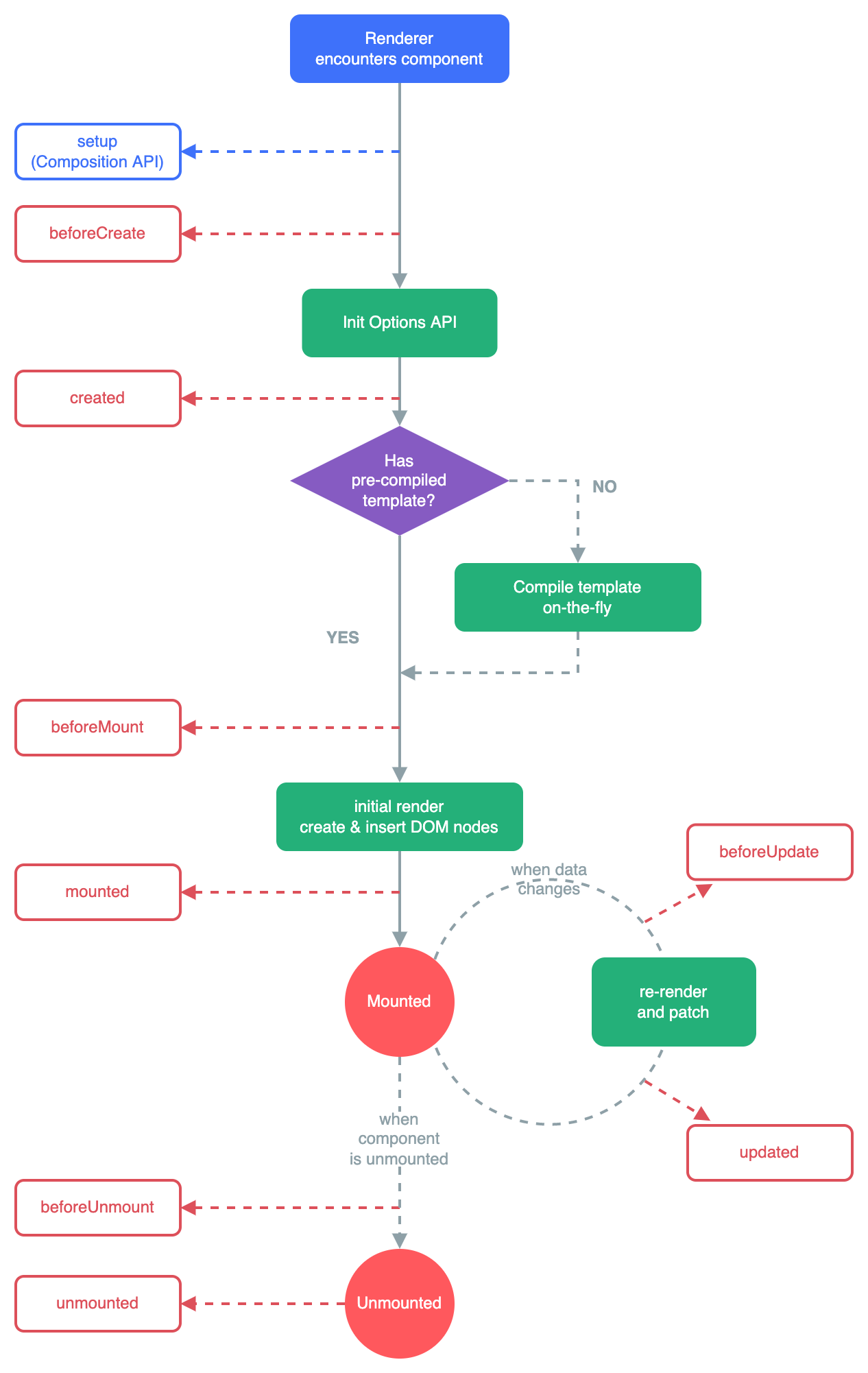
1. Lifecycle Hooks
- 각 Vue 인스턴스는 생성과 소멸의 과정 중 단계별 초기화 과정을 거친다.
⇒ 각 단계가 트리거가 되어 특정로직을 실행할 수 있다.
⇒ Lifecycle Hooks

1. created
- Vue instance가 생성된 후 호출된다
- data, computed 등의 설정이 완료된 상태
- 서버에서 받은 데이터를 vue instance의 data에 할당하는 로직을 구현하기 적합
- 단, mount 되지 않아 요소에 접근할 수 없음.
2. mounted
- Vue instance가 요소에 mount된 후 호출됨
- mount 된 요소를 조작할 수 있음
3. updated
- 데이터가 변경되어 DOM에 변화를 줄 때 호출된다.
4. Lifecycle Hooks의 특징
- instance마다 각각의 Lifecycle을 가지고 있음.
- 각 컴포넌트 별로 정의할 수 있음
- instance 마다 각각의 Lifecycle을 가지고 있다. ⇒ 부착여부가 부모-자식 관계에 따라 순서를 가지고 있지 않다.
💡
App Created → Child Created → Child Mounted → App Mounted
Uploaded by N2T
반응형