React MUI와 React-hook-form 을 함께 이용하기 위해서 useController 를 사용하던 중, 다음과 같은 에러를 만나게 되었다.
⚠️
Warrning: A component is changing an uncontrolled input to be controlled.
uncontrolled…? 라고 해서 react hook form 관련 문제인가 싶었는데 아니었다.
더 자세히 에러 메시지를 읽어보니 이렇게 나와있었다.
this is likely caused by the value changing from undefined to a defined value,
처음에 빈값이어서 undefined 상태였던 값에 string이든 number을 주려고 해서 발생한 문제였다.
대부분의 블로그들은 || undefined 처리를 하라고 하였지만,
나같은 경우 그냥 defaultValue="" 라는 API를 이용해서 간단하게 처리하였다.
참고한 블로그
[React] input 입력 시 콘솔 에러
Warning: A component is changing an uncontrolled input of type undefined to be controlled. Input elements should not switch from uncontrolled to controlled (or vice versa). Decide between using a controlled or uncontrolled input element for the lifetime of the component. 인풋창을 입력하는 순간 이런 에러가 뜨더라.. input value 로 undefined 가 들어가서 그런듯하다 const [ip, setip] = useState(); 대략 내 상황.. const [ip, setip] = u..
 https://mik-a.com/62
https://mik-a.com/62
리액트 인풋 관련 에러-Warning: A component is changing an uncontrolled input to be controlled.
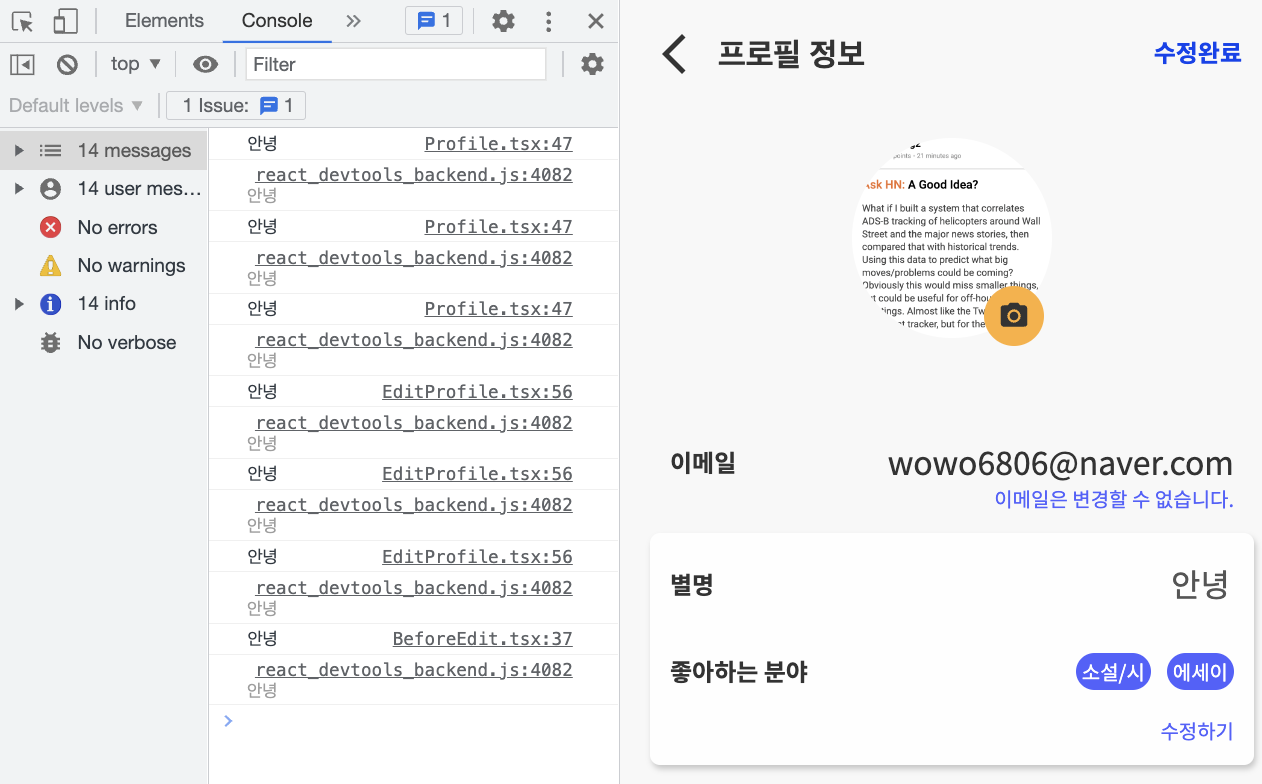
내가 한달 전부터 진행하고 있는 프로젝트가 있는데, 여기서 이런 에러를 만나게 되었다. 저번에도 비슷한 에러를 만났던 것 같은데, 정리를 안했어서 이번에 정리하려고 한다.위는 유저의 프로필 페이지에서 props를 전달받아 현재 이 프로필 정보 페이지에서 수정할 수 있다
 https://velog.io/@forest0501/React-Input-ErrorWarning-A-component-is-changing-an-uncontrolled-input-to-be-controlled
https://velog.io/@forest0501/React-Input-ErrorWarning-A-component-is-changing-an-uncontrolled-input-to-be-controlled
Uploaded by N2T
