
- Browser APIs : 웹 브라우저에 내장 된 API로 복잡한 일을 수행하게 한다.
→ 오늘은 그 중에서도 ‘DOM’ 을 공부한다.
1. DOM?
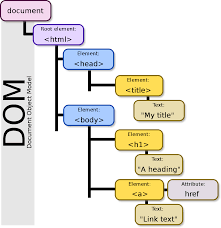
- Document Object Model : 문서 객체 모델
- 웹 페이지의 객체 지향 표현
- 문서가 구조화 되어 있고 각 요소는 객체로 취급된다.
- DOM은 동일한 문서를 표현하고, 저장하고, 조작하는 방법을 제공한다.
- 단순한 속성 접근, 메서드 활용 뿐만 아니라 프로그래밍 언어적 특성을 활용한 조작 가능

2. Window
- DOM을 표현하는 창
- Tab기능이 있는 창 하나하나가 다 Window이다.
- 가장 최상위 개체
3. Document
- 브라우저가 불러온 웹페이지
- document는 window의 속성이다!!
💡
Parsing : 브라우저가 문자열을 해석해서 DOM Tree로 만드는 과정!
Uploaded by N2T
